One of the greatest benefits to taking an in-person class is meeting new people and sharing ideas. Over the coming months, I will be blogging on all the free tools my codemates shared with me while learning HTML&CSS. First up- a remarkably quick way to lay out copy without the use of expensive design software (ie. the Adobe package).
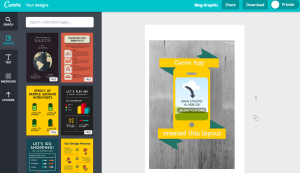
The most accessible and easy-to-use app/site for me was Canva. Their meta info is “amazingly simple graphic design software”. And it is. The site features tons of pre-made layouts into which you can easily drop your pithy sayings and smart conclusions for use in your blogs, social sites and presentations. You actually just pick a layout, click on the layers, and retype in your own copy and/or add your own image. The fonts and their placement will stay the same–designer approved.
You actually just pick a layout, click on the layers, and retype in your own copy and/or add your own image. The fonts and their placement will stay the same–designer approved. One caution– some backgrounds are free and most are not, so pay attention to the background imagery in terms of fees. I suggest bloggers build their own library of potential background plates before planning to use Canva regularly. I used it to create some graphics for social and played around with a few meme and invite ideas.
One caution– some backgrounds are free and most are not, so pay attention to the background imagery in terms of fees. I suggest bloggers build their own library of potential background plates before planning to use Canva regularly. I used it to create some graphics for social and played around with a few meme and invite ideas. There’s also designschool.conva.com, where you can read up on trends in design and get guidance on font pairings, color theory and more. Go forth and make your words standout.
There’s also designschool.conva.com, where you can read up on trends in design and get guidance on font pairings, color theory and more. Go forth and make your words standout.