I love WordPress, it’s devised for writers. Without knowing any code, you can easily create a professional-looking web presence. All you have to do is pick a template. I chose my first premium WordPress template, yin & yang, because the creator, OnionEye, stressed that he was available to answer questions. And he was. Overnight answers would arrive to my queries all the way from Sweden. Totally free solutions as long as it didn’t involve modifications to the existing code. Then you were encouraged to enlist a developer.
I even managed a robust site for an alumni association for over a year on WordPress with no problem since my communications co-chair was adept at tweaking minor coding issues.
Templates are great- until you want to customize something. And, unsurprisingly, I liked my site so much I wanted to change it. That’s when I discovered finding someone to do even minor coding tweaks was time consuming and costly. So I decided to learn basic HTML.
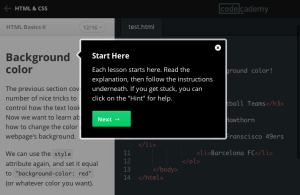
My first stop was the free site, Codecademy. Here you start coding right away with simple interactive exercises.  You don’t read about code, you actually do it until you get it right. Within days, I had a basic understanding of how to resize images and fiddle with alignments.
You don’t read about code, you actually do it until you get it right. Within days, I had a basic understanding of how to resize images and fiddle with alignments.
I augmented the hands on approach with a few General Assembly webinars. For a small monthly fee, General Assembly grants access to as many webinars as you like and if you attend a live session you can ask the instructors specific questions. The instructors are really friendly and welcome newbies, no tech snobbery at all.
Codecademy taught me the language and the General Assembly courses gave me inspiration on how to use it. I recommend both for a basic understanding of HTML. Now I appreciate WordPress even more because I know how to make it my own.
Writers don’t fear code, jump right in. Codecademy even has an app, with short exercises you can do on your phone.